Nyiss meg három képet, egy brusht és egy üres lapot.
   
Az üres lap legyen, 300*200-as méretű.
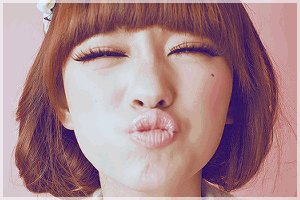
Valami ilyesmit kellett kapnod.

Most tedd "láthatatlanná az utolsó két képet és a brusht. (A képre jobb klikk --> visible/látható)

Ctrl+T, tegyünk rá szöveget.

Most láthatóvá tesszük a második képet. Ugyan úgy csináld, mintha láthatatlanná szeretnéd tenni. Csak a visible most legyen kipipálva.
A második képre tegyünk egy brusht.
{itt megnézhetted, hogyan kell a brusht a képre tenni}
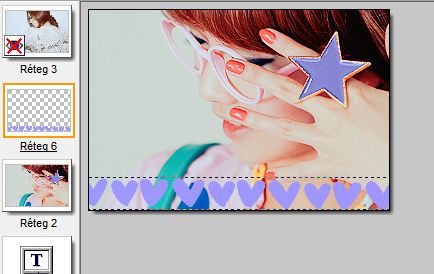
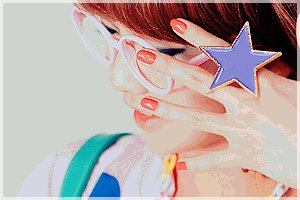
Valami ilyesmit kaphattál.

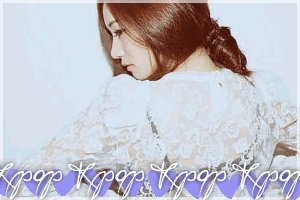
Végül a harmadik képet is tedd láthatóvá.
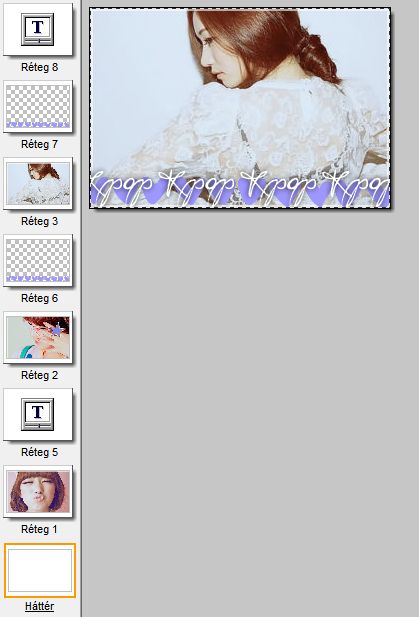
Most mind a kettőt tegyünk rá, vagyis brusht is és szöveget is.

Most jöhetnek a végső simítások.
Tegyünk mindegyik képre (a brushokra és szövegekre ne) keretett. Átlátszó keretett nem érdemes rátenni, mert úgyis tesz majd a képnek hátteret, ha elmented.
{itt olvashatsz a keret típusokról}
Én szimpla egyszerű keretet fogok adni a képekhez. Először az összes képet, tedd láthatatlanná, kivéve azt amivel dolgozol. Ha csak az a kép látszik, akkor nyomd meg a Ctrl+A gombokat. Ez csak azt jelöli ki, ami látszik, vagyis csak azt a részt fogod szerkeszteni.
Ha kész vagy a keretekkel, akkor tedd mindegyik képet láthatóvá.

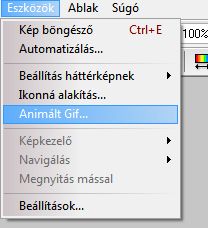
Menj a Tools (eszközök) legördülő menüre és ott válaszd ki az animated gif-et.

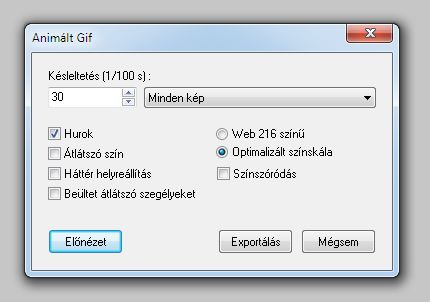
Előugrik egy ablak, így állítsd be.

Export/exportálás és kész.

| 
