Nyiss meg egy képet.

Többféle módon adhatunk keretet a képnek.
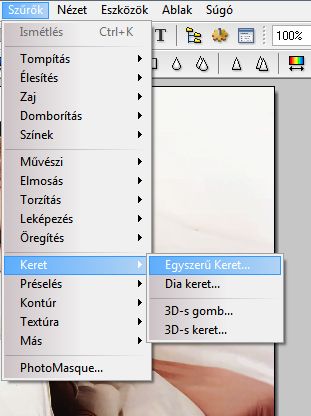
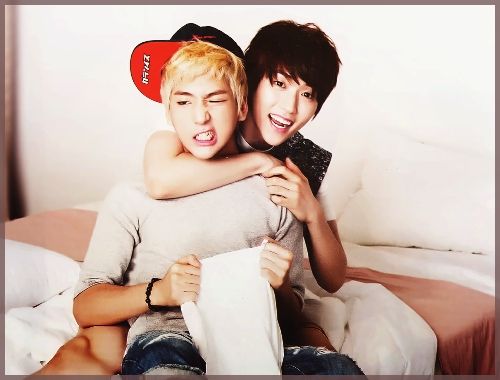
I. Egyszerű egyszínű keret.
Filter (szűrő), frame (keret), simple frame (egyszerű keret).

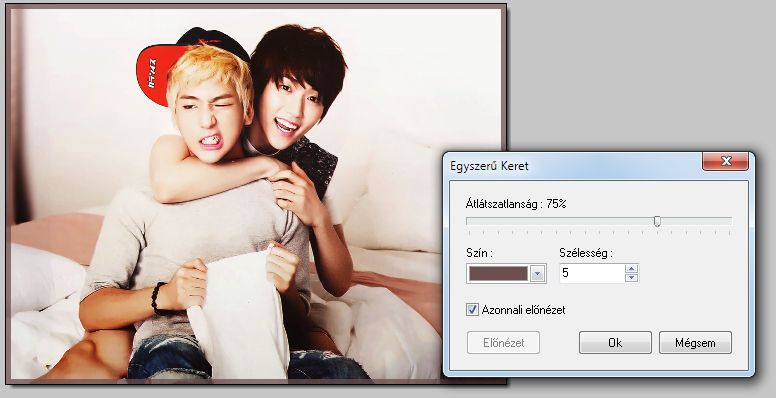
Opacity (átlátszósága), color (szín), width (keret szélessége).


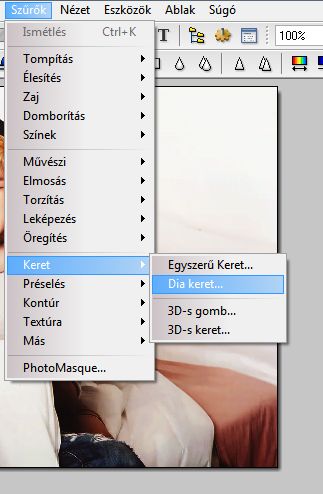
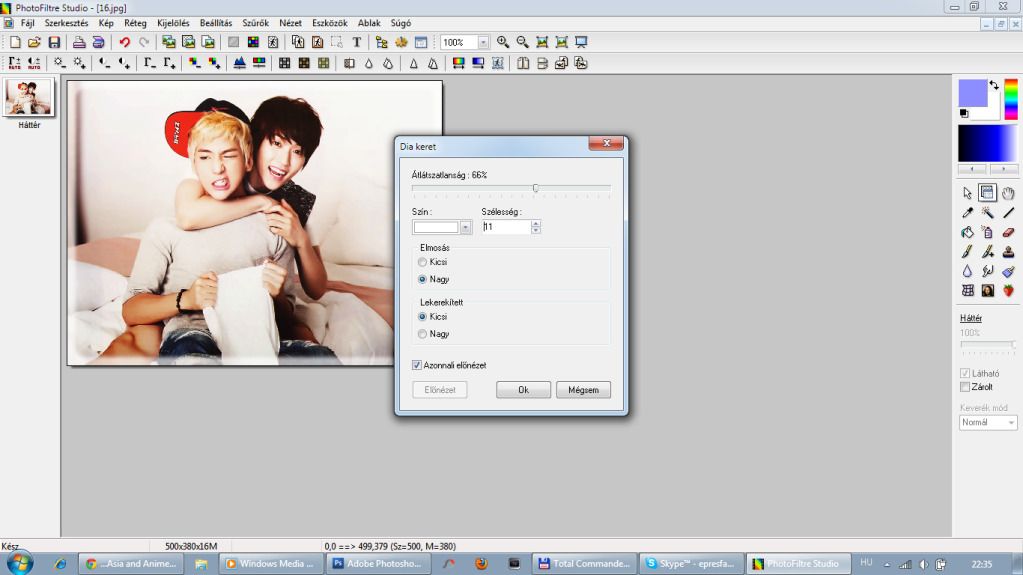
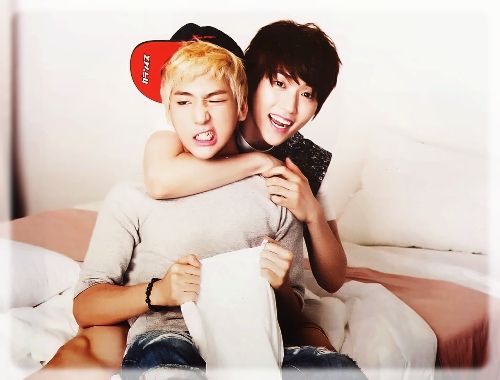
II. Dia keret
Ezt is ugyan ott találod, mint az előzőt.

Opacity (átlátszósága), color (szín), width (szélessége), blur (folt), rounded (lekerekített).


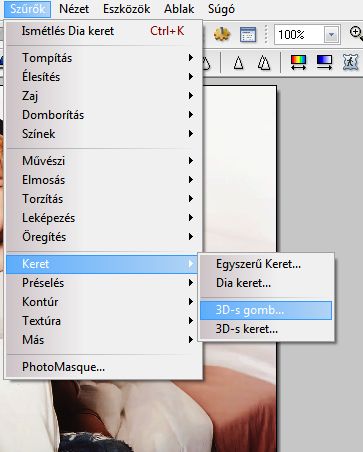
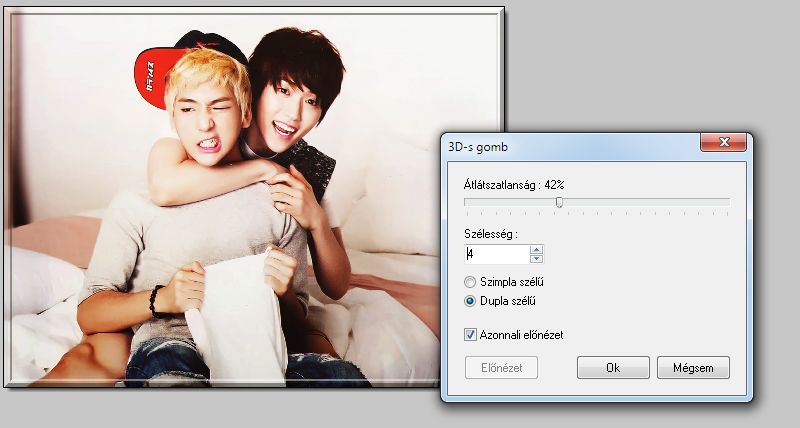
III. 3D-s gomb
Szintén ugyan ott keresd.

Opacity (átlátszósága), width (szélessége).


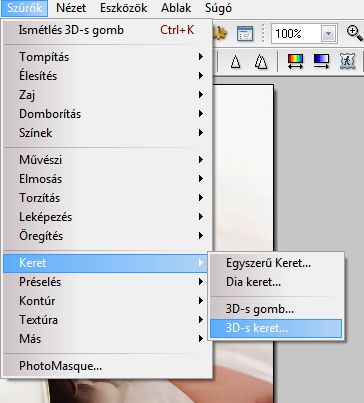
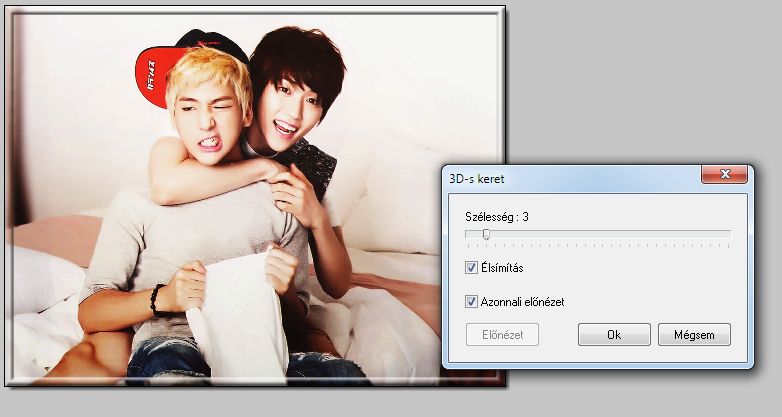
IV. 3D-s keret
Szintén ugyan ott keresd.

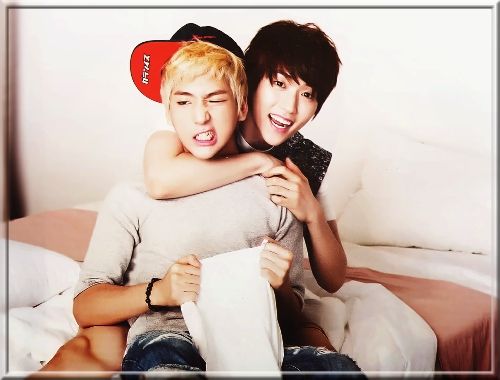
Width (szélesség), antialias (élsimítás).


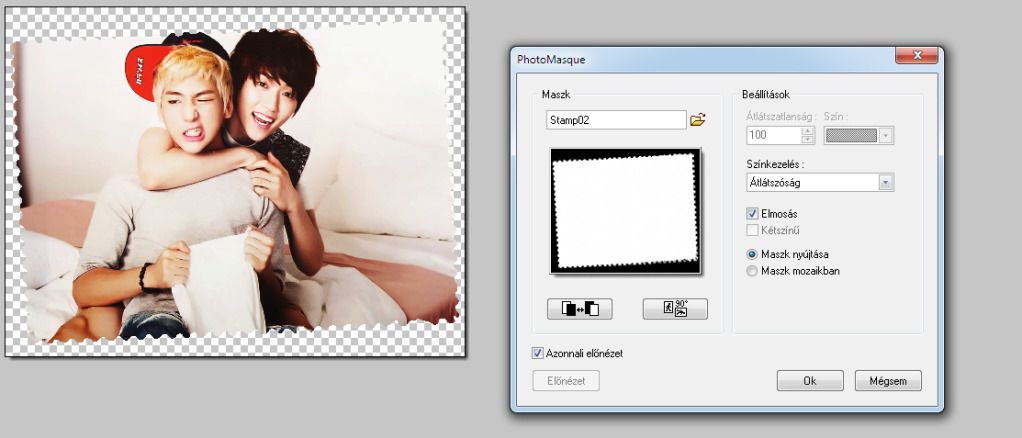
V. Átlátszó keret
keresd meg ezt az ikont: 
Előugrik egy ablak. A mode-nál mindig transparency (átlátszó) legyen beállítva.

Ha jól állítottad be, akkor valami ilyet kell kapnod.

| 
